Artemis
|  Sujet: Liste des Membres #2 Sujet: Liste des Membres #2  Ven 8 Mai - 17:24 Ven 8 Mai - 17:24 | |
|  Codes
POUR PHPBB2
Template memberlist_body - Code:
-
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500&family=Source+Code+Pro:wght@500&display=swap" rel="stylesheet">
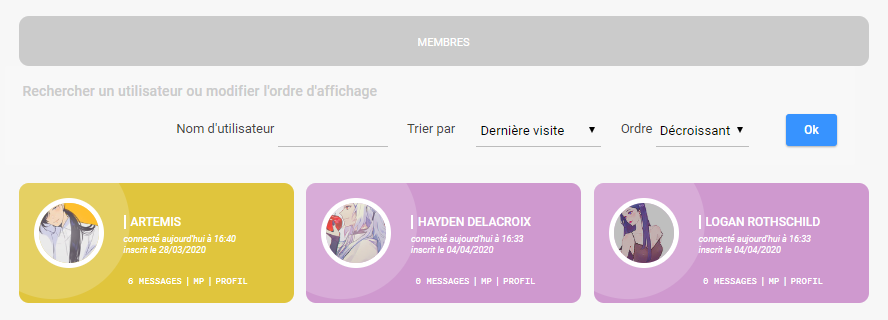
<div class="memberlist_t">
Liste des membres
</div>
<form action="{S_MODE_ACTION}" method="get">
<div class="tli-fields">
<div>
<input type="text" placeholder="Pseudo" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
{S_MODE_SELECT}{S_ORDER_SELECT}
<input type="submit" name="submit" value="{L_SUBMIT}" />
</div>
</div>
{S_HIDDEN_SID}
</form>
<ul class="memberlist_arte">
<!-- BEGIN memberrow -->
<div class="one_member LSArte">
<div class="avatar_member_list">
{memberrow.AVATAR_IMG}
</div>
<div class="pseudo_memberlist">
<h2><a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a></h2>
<div>
Connecté {memberrow.LASTVISIT} <br />
Inscrit le {memberrow.JOINED}
</div>
</div>
<div class="stats_link_members">
<span>{memberrow.POSTS} messages</span>
<span>{memberrow.PM_IMG}</span>
<span><a href="{memberrow.U_VIEWPROFILE}">Profil</a></span>
</div>
</div>
<!-- END memberrow -->
</ul>
<!-- BEGIN switch_no_user -->
<tr>
<td class="catBottom" colspan="{switch_no_user.COLSPAN_NUMBER}" height="28" align="center">
<span class="gensmall">{switch_no_user.L_NO_USER}</span>
</td>
</tr>
<!-- END switch_no_user -->
<!-- BEGIN switch_pagination -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<span class="nav">{PAGE_NUMBER}</span>
</td>
<td align="right">
<span class="nav">{PAGINATION}</span>
</td>
</tr>
</table>
<br />
<!-- END switch_pagination -->
<script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.LSArte').css("background-color", color);});});//]]>
</script>
CSS :
- Code:
-
.memberlist_t {
width: 850px;
height: 50px;
background: #cbcbcb;
border-radius: 10px;
margin: auto;
text-align: center;
color: white;
font: 11px roboto;
text-transform: uppercase;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 20px;
margin-bottom: 10px;
}
.tli-fields {
width: 850px;
margin: auto;
text-align: center;
margin-bottom: 10px;
}
.tli-fields input {
border: 1px solid #e2e2e2;
background: white;
}
.tli-fields select {
border: 1px solid #e2e2e2;
}
.memberlist_arte {
width: 850px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin: auto;
padding: 0;
}
.one_member {
width: 275px;
height: 120px;
background: #95b8d9;
border-radius: 10px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 15px;
position: relative;
margin-bottom: 12px;
overflow:hidden;
}
.one_member a, .one_member a:hover {
text-decoration: none;
color: white !important;
}
.one_member:before {
content: " ";
width: 120px;
height: 180px;
position: absolute;
top: 0;
left: 0;
background: rgba(251,251,251,0.2);
z-index: 0;
-webkit-clip-path: circle(50% at 29% 22%);
clip-path: circle(50% at 29% 22%);
}
.avatar_member_list {
width: 70px;
height: 70px;
z-index: 99;
}
.avatar_member_list img {
width: 70px;
height: 70px;
border-radius: 50%;
border: 5px solid white;
-o-object-fit: cover;
object-fit: cover;
}
.pseudo_memberlist {
margin: 0;
width: 155px;
height: 80px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
z-index: 99;
}
.pseudo_memberlist > h2 {
color: white;
font: 12px roboto;
text-transform: uppercase;
font-weight: 500;
border-left: 2px solid white;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-left: 5px;
width: 100%;
}
.pseudo_memberlist div {
color: white;
font: 9px roboto;
font-weight: 400;
margin-top: -40px;
font-style: oblique;
margin-bottom: -5px;
text-transform: lowercase;
}
.pseudo_memberlist > h2 strong {
color: white;
font-weight: 500;
}
.stats_link_members {
width: 155px;
margin-left: 80px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
margin-top: -5px;
}
.stats_link_members span {
display: block;
font: 9px source code pro;
color: white;
text-transform: uppercase;
margin: 0 0px;}
.one_member a[href^="/privmsg"]:before{
content:'MP';
}
.stats_link_members a[href^="/privmsg"] img{
display: none;
}
.stats_link_members span:after {
content: "|";
margin: 0 3px;
}
.stats_link_members span:last-child:after {
content: " ";
} POUR MODERNBBHTML : - Code:
-
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500&family=Source+Code+Pro:wght@500&display=swap" rel="stylesheet">
<h1 class="page-title solo memberlist_t">{PAGE_TITLE}</h1>
<form action="{S_MODE_ACTION}" method="get">
<div class="panel panelarte">
<h2 class="h3">{L_ORDER_OR_SELECT}</h2>
<p style="text-align:right; margin: 0; padding: 0;">
{L_USER_SELECT} <input type="text" class="inputbox tiny" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
{L_SELECT_SORT_METHOD} {S_MODE_SELECT}
{L_ORDER} {S_ORDER_SELECT}
{S_HIDDEN_SID}
<input class="button2" type="submit" name="submit" value="{L_SUBMIT}" />
</p>
</div>
</form>
<ul class="memberlist_arte">
<!-- BEGIN memberrow -->
<div class="one_member LSArte">
<div class="avatar_member_list">
{memberrow.AVATAR_IMG}
</div>
<div class="pseudo_memberlist">
<h2><a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a></h2>
<div>
Connecté {memberrow.LASTVISIT} <br />
Inscrit le {memberrow.JOINED}
</div>
</div>
<div class="stats_link_members">
<span>{memberrow.POSTS} messages</span>
<span>{memberrow.PM_IMG}</span>
<span><a href="{memberrow.U_VIEWPROFILE}">Profil</a></span>
</div>
</div>
<!-- END memberrow -->
</ul>
<!-- BEGIN switch_no_user -->
<tr class="row1">
<td colspan="{switch_no_user.COLSPAN_NUMBER}">{switch_no_user.L_NO_USER}</td>
</tr>
<!-- END switch_no_user -->
<span class="corners-bottom"><span></span></span>
<div class="pagination" style="float:none;">
<!-- BEGIN switch_pagination -->
{PAGINATION}<br /><br />
<!-- END switch_pagination -->
</div>
<script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('a[href*="/u"] span').each(function(){var color = $(this).css("color");
$(this).closest('.LSArte').css("background-color", color);});});//]]>
</script>
CSS : - Code:
-
.memberlist_t {
width: 850px !important;
height: 50px;
background: #cbcbcb;
border-radius: 10px;
margin: auto !important;
text-align: center;
color: white !important;
font: 11px roboto !important;
text-transform: uppercase;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 20px;
margin-bottom: 10px;
}
.panelarte {
-webkit-box-shadow: none;
box-shadow: none;
width: 850px;
margin: auto;
background: none;
}
.panelarte h2 {
border: none;
color: #cbcbcb;
}
.memberlist_arte {
width: 850px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin: auto;
padding: 0;
}
.one_member {
width: 275px;
height: 120px;
background: #95b8d9;
border-radius: 10px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 15px;
position: relative;
margin-bottom: 12px;
overflow: hidden;
}
.one_member a, .one_member a:hover {
text-decoration: none;
color: white !important;
}
.one_member:before {
content: " ";
width: 120px;
height: 180px;
position: absolute;
top: 0;
left: 0;
background: rgba(251,251,251,0.2);
z-index: 0;
-webkit-clip-path: circle(50% at 29% 22%);
clip-path: circle(50% at 29% 22%);
}
.avatar_member_list {
width: 70px;
height: 70px;
z-index: 99;
}
.avatar_member_list img {
width: 70px;
height: 70px;
border-radius: 50%;
border: 5px solid white;
-o-object-fit: cover;
object-fit: cover;
}
.pseudo_memberlist {
margin: 0;
width: 155px;
height: 80px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
z-index: 99;
}
.pseudo_memberlist > h2 {
color: white;
font: 12px roboto;
text-transform: uppercase;
font-weight: 500;
border-left: 2px solid white;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-left: 5px;
width: 100%;
}
.pseudo_memberlist div {
color: white;
font: 9px roboto;
font-weight: 400;
margin-top: -40px;
font-style: oblique;
margin-bottom: -5px;
text-transform: lowercase;
}
.pseudo_memberlist > h2 strong {
color: white;
font-weight: 500;
}
.stats_link_members {
width: 155px;
margin-left: 80px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
margin-top: -5px;
}
.stats_link_members span {
display: block;
font: 9px source code pro;
color: white;
text-transform: uppercase;
margin: 0 0px;}
.one_member a[href^="/privmsg"]:before{
content:'MP';
}
.stats_link_members a[href^="/privmsg"] img{
display: none;
}
.stats_link_members span:after {
content: "|";
margin: 0 3px;
}
.stats_link_members span:last-child:after {
content: " ";
} En cas de soucis avec ce code, laissez-moi un petit message ici ! c: |
|
